Guida alla scelta di un browser

Innanzitutto bisogna specificare cos’è un browser: il browser, detto molto spartanamente è un “programma per andare in internet”. Ce ne sono vari, di cui il più diffuso è certamente Internet Explorer per quanto riguarda la piattaforma Windows, anche se ultimamente Mozilla Firefox sta facendo notevoli passi avanti… ovviamente c’è da dire che ogni tipo di piattaforma ha il suo “preferito”. Ad esempio per gli utilizzatori di Mac il browser predefinito è Safari, mentre quello probabilmente più utilizzato su piattaforme GNU/Linux è Konqueror… insomma, ce ne sono di tutti i tipi, ed ognuno per diverse esigenze.
Vediamo come scegliere il nostro preferito:
Per prima cosa dobbiamo sapere cosa vogliamo:
-Aspetto grafico
-Velocità
-Funzioni
-Personalizzazione
Insomma, dobbiamo farci un’idea di ciò che preferiamo. Per comodità tratterò qui dei browser più utilizzati su piattaforma Windows, ovvero Internet Explorer, Firefox ed Opera.
Aspetto grafico:
-Internet Explorer: nell’ultima versione ha presentato notevoli cambiamenti in aspetto grafico
-Firefox: interfaccia più classica per Firefox, che presenta tuttavia notevoli possibilità di personalizzazione
-Opera: presenta l’interfaccia probabilmente più comoda di tutti e 3 i browser, ma naturalmente la cosa è soggettiva
Qui vediamo un esempio delle 3 interfacce:

Velocità di rendering e memoria occupata:
Qui possiamo vedere numerosi grafici relativi al tempo impiegato per renderizzare delle pagine ed al consumo di memoria RAM:
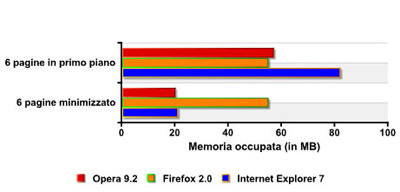
1° test: Ram occupata col browser in primo piano e con lo stesso browser, ma minimizzato.

Con il browser in primo piano Firefox supera leggermente Opera, mentre minimizzato occupa la stessa memoria, lasciando il primo posto ad Opera, che si dimostra complessivamente il più “leggero”.
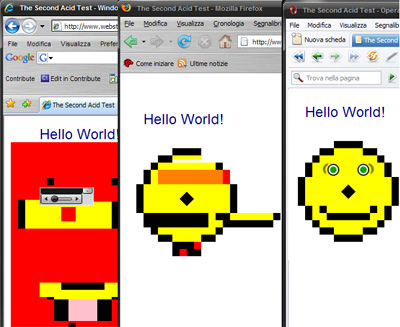
2° test: The 2nd Acid Test
Questo è un test interessante. Si tratta di una pagina che utilizza fortemente i fogli di stile… vediamo come viene renderizzata dai diversi browser:

Come si può notare IE presenta notevoli difficoltà, Firefox soltanto qualche problema, mentre Opera si dimostra l’unico browser capace di caricare la pagina correttamente.
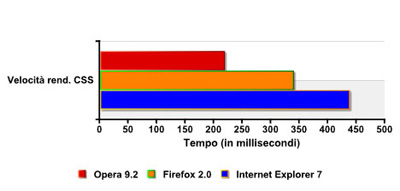
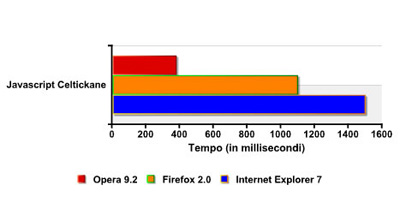
3° test: Velocità di rendering
Nel primo grafico si vede la velocità impiegata nel caricare una pagina CSS, indipendente dalla connessione

Nel secondo, invece, si può vedere la velocità di esecuzione di un javascript appositamente creato dal sito Celtickane

In entrambi i test Opera si dimostra il migliore. Se cercate velocità, quindi, non sto qui a dirvi quale scegliere =).
Diverso è il discorso per la personalizzazione. Quello che mostra sicuramente più possibilità di personalizzazione è Firefox.
Tra skin ed estensioni, insomma, si dimostra il migliore in questo campo, e non mi dilungo più di tanto ^^.
Se invece cercate un browser che sia compatibile con qualsiasi sito, che non dia problemi con siti flash e così via, la scelta verterà su Internet Explorer, in quanto il 99% dei siti presenti oggi sono strutturati in modo da essere letti correttamente dal browser più utilizzato oggi.
Ci sarebbero da analizzare elementi quali la sicurezza, e magari anche altri campi che ho trascurato, ma ciò che vi consiglio di fare è utilizzare diversi browser, e rendervi conto personalmente di quello che soddisfa le vostre esigenze.
Bye
Neo
4 commenti »
Scrivi una risposta a Johne935 Cancella risposta
-
Archivi
- aprile 2009 (1)
- aprile 2008 (1)
- marzo 2008 (8)
-
Categorie
-
RSS
Entries RSS
Comments RSS
Il vincitore sembra essere OPERA!!!
Io lo usavo poi ho cambiato browser xkè non mi visualizzava le e-mail ricevute, e ora sono passato a FIREFOX e deveo dire ke mi trovo meglio !!!!
Ottime statistiche,spero ke questo blog cresca,è utilissimo!!!
Grande Neokratos!!!!;)
Io personalmente utilizzo Opera per quanto riguarda i “gesti del mouse”, che permettono di passare velocemente da una pagina all’altra… poi anche per la velocità di caricamento, ma ripeto, ogni browser eccelle in qualche campo… tutto dipende dalle proprie esigenze 😉
Secondo me la vera Ballot Screen dovrebbe essere questa:
http://www.realbrowserchoice.eu
notate qualcosa? manca qualcuno? 😛
A person essentially help to make seriously posts I would state. This is the first time I frequented your web page and thus far? I surprised with the research you made to create this particular publish extraordinary. Fantastic job! dbaabgefegdg